
오늘은 08 - 2장의 내용을 정리해 보자.
08 - 2장의 제목은 '예외 처리 고급'으로, 예외 객체와 throw 구문에 대해서 설명하고 있다.
현대 자바스크립트 개발에 예외 객체와 throw 모두 적극적으로 사용되고 있다.
그럼 정리 시작!
INTRO
자바스크립트는 다른 프로그래밍 언어와 비교해서 예외가 거의 발생하지 않는 프로그래밍 언어이다. 이는 프로그램에 수많은 버그를 일으킬 수 있는 요소가 되기도 한다. 그래서 개발자가 예외를 강제로 발생시켜줘야 하는 경우가 많다. 예외를 강제로 발생시킬 때 throw 키워드를 사용한다. throw 키워드를 이용해 예외를 어떻게 강제로 발생시킬 수 있는지 알아보자.
예외 객체
현실에서 어떤 사건이 발생하면 '누가, 언제, 어디서, 무엇을, 어떻게, 왜'라는 정보가 생긴다. 프로그래밍 언어에서도 예외가 발생하면 예외와 발생된 정보를 확인할 수 있다. 이러한 정보를 확인할 수 있게 해주는 것이 예외 객체(exception object)이다.
try catch 구문을 사용할 때 catch의 괄호 안에 입력하는 식별자가 예외 객체(exception object)이다. 아무 식별자나 입력해도 괜찮지만, 일반적으로 e나 exception이라는 식별자를 사용한다.
try {
} catch (exception) { // 예외 객체 사용
}
예외 객체가 갖고 있는 속성은 브라우저에 따라 조금씩 다르다. 모든 웹 브라우저가 공통적으로 갖고 있는 속성은 다음과 같다.
| 속성 이름 | 설명 |
| name | 예외 이름 |
| message | 예외 메시지 |
그럼 실제로 예외를 발생시키고 예외 처리를 한 뒤에 예외 객체를 출력해 보자. 자바스크립트의 배열 크기가 한정되어 있기 때문에 배열을 너무 크게 선언하면 오류가 발생하는 것을 이용해 이를 처리하고, 오류를 출력해 보는 코드이다. 자바스크립트의 배열 크기는 4,274,967,295까지 가능하다.

예외 강제 발생
상황에 따라 예외를 강제로 발생시켜야 하는 경우도 있다. 예외를 강제로 발생시킬 때는 throw 키워드를 사용한다. throw 구문은 다음과 같은 형태로 사용한다.
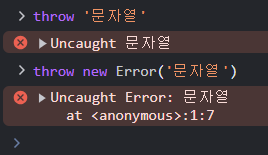
// 단순하게 예외를 발생시킨다.
throw 문자열
// 조금 더 자세하게 예외를 발생시킨다.
throw new Error(문자열)
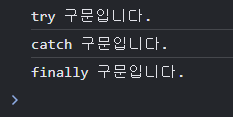
콘솔에서 간단하게 사용해 보자. throw 구문을 사용하면 곧바로 예외를 발생하는 것을 볼 수 있다. 코드 실행 중에 throw 키워드를 사용하면 예외를 발생하므로 프로그램이 중단된다.

단순하게 문자열을 입력한 경우, new Error() 형태의 코드를 사용한 경우 모두 많이 이용되니 기억해 두자.
throw 구문을 사용하는 예제를 살펴보자. 다음 코드는 divide() 함수를 만든 예시인데, 함수 내부에는 0으로 나눌 때 '0으로 나눌 수 없습니다'라는 오류를 발생하도록 작성했다.

예외를 강제로 발생시키는 이유는 무엇일까?
일반적으로 개발할 때는 어떤 사람이 Lodash 라이브러리처럼 다양한 기능을 가진 유틸리티 함수(또는 클래스)를 만들고, 다른 사람들이 그러한 라이브러리의 함수(또는 클래스)를 활용하는 경우가 많다.
내가 만든 함수를 내가 사용할 때는 아무 문제 없이 사용할 수 있겠지만, 내가 만든 함수를 다른 사람이 사용할 때는 내가 의도하지 않은 형태로 코드를 사용할 수도 있다. 이럴 때 예외를 강제로 발생시키면 사용자에게 주의를 줄 수 있으며, 의도한 대로 처리하게 유도할 수 있다.
다음과 같이 예외를 강제로 발생시켜야 하는 코드의 실행 결과를 예측해 보자.
일반적인 프로그래밍 언어라면,
- object 객체에 a 속성과 b 속성이 없으므로 예외를 발생할 것이고,
- 존재하지 않는 것을 더하므로 object.a + object.b를 할 때도 예외를 발생한다.
그러면 사용자는 자신이 잘못 사용했다는 것을 인지하고 수정할 수 있다.
하지만 자바스크립트는,
- object.a가 undefined로 나오며, object.b도 undefined로 나온다.
- 여기에서 undefined + undefined를 하면 NaN이 나온다.
즉, 아무 오류 없이 코드가 정상적으로 실행된다.
이처럼 자바스크립트는 undefined와 NaN이라는 값이 있어서 다른 프로그래밍 언어에 비해서 예외를 많이 발생하지는 않는다. 그렇기 때문에 사용자에게 함수를 잘못 사용했다는 것을 강제로라도 인지시켜줄 필요가 있다는 것이다.
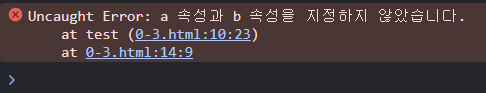
위의 코드를 안전하게 사용하게 하려면 다음과 같이 예외를 강제로 발생시켜 주면 된다.

확인문제
3. 다음 코드의 실행 결과를 예측해 주세요.

08 - 2장의 내용은 여기서 마무리된다.
고급 예외 처리의 예외 객체와 throw 구문에 대해서 학습해 보았다.
내일은 혼공학습단 마지막 미션을 해결해 보자.
오늘 하루도 쌓였다.
'혼공학습단 11기(完)' 카테고리의 다른 글
| [혼공스] 09 - 1 '클래스의 기본 기능' 정리 (0) | 2024.02.13 |
|---|---|
| [혼공스] 6주차 미션 (1) | 2024.02.09 |
| [혼공스] 08 - 1 '구문 오류와 예외' 정리 (1) | 2024.02.07 |
| [혼공스] 07 - 2 '이벤트 활용' 정리(3) (0) | 2024.02.06 |
| [혼공스] 07 - 2 '이벤트 활용' 정리(2) (0) | 2024.02.04 |