
오늘은 06 - 3장의 내용을 정리해보자.
자바스크립트를 활용해서 리액트, 뷰 프레임워크 등을 개발할 때 사용하는 문법에 대해 알아볼 것이다.
나중에 웹 개발 하면서 관련 내용이 나왔을 때 당황하지 않도록 잘 정리해야한다.
속성 존재 여부 확인
객체 내부에 어떤 속성이 있는지 확인해보는 코드는 굉장히 자주 사용하는 코드이다.
객체에 없는 속성에 접근하면 undefined 자료형이 나온다. 따라서 조건문으로 undefined 인지 아닌지 확인하면 속성 존재 여부를 확인할 수 있다.
<script>
// 객체를 생성한다.
const object = {
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}
// 객체 내부에 속성이 있는지 확인한다.
if (object.name !== undefined) {
console.log('name 속성이 있습니다.')
} else {
console.log('name 속성이 없습니다')
}
if (object.author !== undefined) {
console.log('author 속성이 있습니다.')
} else {
console.log('author 속성이 없습니다')
}
</script>
개발자들은 일반적으로 더 간단하게 검사하려고 다음과 같은 코드를 사용하기도 한다. 객체의 특성 속성이 false로 변환될 수 있는 값(0, false, 빈 문자열 등)이 아닐 때와 같은 전제가 있어야 안전하게 사용할 수 있다.
<script>
// 객체를 생성한다.
const object = {
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}
// 객체 내부에 속성이 있는지 확인한다.
if (object.name) {
console.log('name 속성이 있습니다.')
} else {
console.log('name 속성이 없습니다')
}
if (object.author) {
console.log('author 속성이 있습니다.')
} else {
console.log('author 속성이 없습니다')
}
</script>
더 짧게 사용한다면 다음과 같은 짧은 조건문을 사용할 수도 있다.
<script>
// 객체를 생성한다.
const object = {
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}
// 객체 내부에 속성이 있는지 확인한다.
object.name || console.log('name 속성이 없습니다.')
object.author || console.log('author 속성이 없습니다.')
</script>
이러한 내용을 활용해서 객체의 기본 속성을 지정하는 경우도 많다. 다음은 객체의 속성이 있는지 확인하고 있다면 해당 속성을, 없다면 별도의 문자열을 지정하는 코드이다.
<script>
// 객체를 생성한다.
const object = {
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}
// 객체의 기본 속성을 지정한다.
object.name = object.name !== undefined ? object.name : '제목 미정'
object.author = object.author !== undefined ? object.author : '저자 미상'
// 객체를 출력한다.
console.log(JSON.stringify(object, null, 2))
</script>

배열 기반의 다중 할당
최신 자바스크립트부터 배열과 비슷한 작성 방법으로 한 번에 여러 개의 변수에 값을 할당하는 다중 할당 기능이 추가되었다.
| [식별자, 식별자, 식별자, ...] = 배열 |

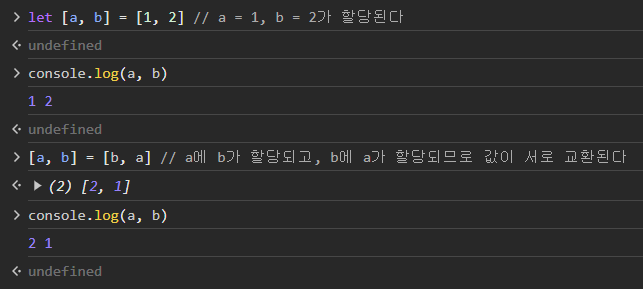
할당 연산자(=) 왼쪽에 식별자의 배열을 넣고, 오른쪽에 배열을 위치시키면 배열의 위치에 맞게 값들이 할당된다. 처음에 [a, b] = [1, 2]라고 할당했으므로 a에 1이 할당되고, b에 2가 할당된다. 이때 let [a, b] 형태로 선언했으므로 a 와 b는 변수가 된다.
참고로 배열의 크기는 같을 필요 없고, const 키워드로도 사용할 수 있다.
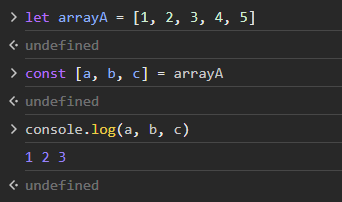
다음 코드를 살펴보자. 배열의 길이가 5인 arrayA의 값을 [a, b, c]에 할당한다. 이렇게 하면 앞의 3개만 할당된다.

(☆)객체 기반의 다중 할당(☆)
최신 자바스크립트에서는 객체 내부에 있는 속성을 꺼내서 변수로 할당할 때 다음과 같은 코드를 사용할 수 있다.
| { 속성 이름, 속성 이름} = 객체 { 식별자 = 속성 이름, 식별자 = 속성이름} = 객체 |
<script>
// 객체를 생성한다
const object = {
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}
// 객체에서 변수를 추출한다
const { name, price } = object // name 속성과 price 속성을 그대로 꺼낸다
console.log('# 속성 이름으로 그대로 꺼내서 출력하기')
console.log(name, price)
console.log('')
// name 속성을 a라는 이름으로, price 속성을 b라는 이름으로 꺼낸다
const { a=name, b=price } = object
console.log('# 다른 이름으로 속성 꺼내서 출력하기')
console.log(a, b)
</script>

배열 전개 연산자
배열과 객체는 할당할 때 얕은 복사라는 것이 이루어진다.
다음 코드는 물건 '물건_200301'라는 배열을 '물건_200302'로 복사하는 코드이다. 복사한 뒤에는 '물건_200302'에 push() 메소드를 호출해서 자료를 추가했다. 그런 다음 '물건_200301'과 '물건_200302'를 출력하면 어떤 값을 출력할까?
<script>
// 사야 하는 물건 목록
const 물건_200301 = ['우유', '식빵']
const 물건_200302 = 물건_200301
물건_200302.push('고구마')
물건_200302.push('토마토')
// 출력
console.log(물건_200301)
console.log(물건_200302)
</script>

특이하게도 같은 값이 나온다. 배열은 복사해도 다른 이름이 붙을 뿐이다. 이렇게 복사했을 때 다른 이름이 붙을 뿐인 것을 얕은 복사(참조 복사)라고 부른다.
얕은 복사의 반대말은 깊은 복사이다. 깊은 복사를 하면 두 배열이 완전히 독립적으로 작동한다. 자바스크립트 개발에서는 깊은 복사를 '클론을 만드는 것'이라고도 표현한다. 과거에는 깊은 복사를 위해 반복문을 활용한 긴 코드를 사용하기도 했으나, 최신 자바스크립트에서는 전개 연산자를 사용해 다음과 같이 입력하기만 하면 된다.
| [...배열] |
<script>
// 사야 하는 물건 목록
const 물건_200301 = ['우유', '식빵']
const 물건_200302 = [...물건_200301] // 전개 연산자를 사용해서 배열을 복사한다
물건_200302.push('고구마')
물건_200302.push('토마토')
// 출력
console.log(물건_200301)
console.log(물건_200302)
</script>

위와 같이 복사한 뒤에 자료를 추가하는 코드도 많이 사용되므로 다음과 같은 패턴으로 쉽게 작성할 수 있다.
| [...배열, 자료, 자료, 자료] |
<script>
// 사야 하는 물건 목록
const 물건_200301 = ['우유', '식빵']
const 물건_200302 = ['고구마', ...물건_200301, '토마토']
// 해당 위치에 복사되어 전개되는 것이므로 위치를 원하는 곳에 놓아서 요소들의 순서를 바꿀 수 있다.
// 출력
console.log(물건_200301)
console.log(물건_200302)
</script>

전개 연산자를 입력한 곳에 배열이 전개되어 들어가는 것뿐이므로 배열을 여러 번 전개할 수도 있다. 또한 다른 2개 이상의 배열을 붙일때도 활용할 수 있다.

객체 전개 연산자
객체에도 깊은 복사를 할 때 전개 연산자를 사용할 수 있다.
| {...객체} |
먼저 얕게 복사하는 예를 살펴보자.
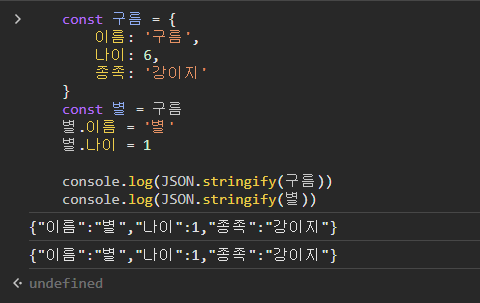
다음 코드에서 구름을 별에 복사하고 별 이름과 나이를 수정했는데, 구름 이름과 나이까지 수정되는 것을 확인할 수 있다.
<script>
const 구름 = {
이름: '구름',
나이: 6,
종족: '강이지'
}
const 별 = 구름
별.이름 = '별'
별.나이 = 1
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
</script>

전개 연산자를 사용해서 깊은 복사를 하면 두 객체가 독립적으로 동작하는 것을 볼 수 있다.
<script>
const 구름 = {
이름: '구름',
나이: 6,
종족: '강이지'
}
const 별 = {...구름}
별.이름 = '별'
별.나이 = 1
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
</script>

또한 추가로 자료를 넣을 수도 있다.
| {...객체, 자료, 자료, 자료} |
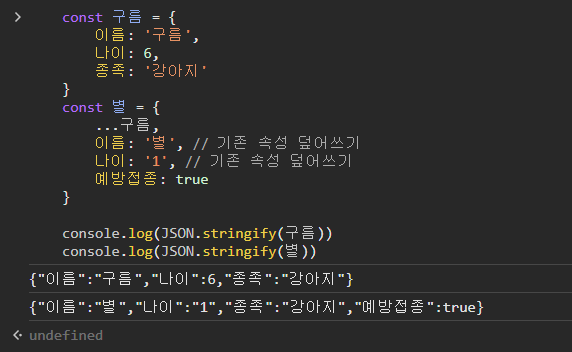
예를 들어 '구름'이라는 객체에 변경하고 싶은 속성만 넣어 추가로 입력한다면 다음과 같이 할 수 있다.
<script>
const 구름 = {
이름: '구름',
나이: 6,
종족: '강아지'
}
const 별 = {
...구름,
이름: '별', // 기존 속성 덮어쓰기
나이: '1', // 기존 속성 덮어쓰기
예방접종: true
}
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
</script>

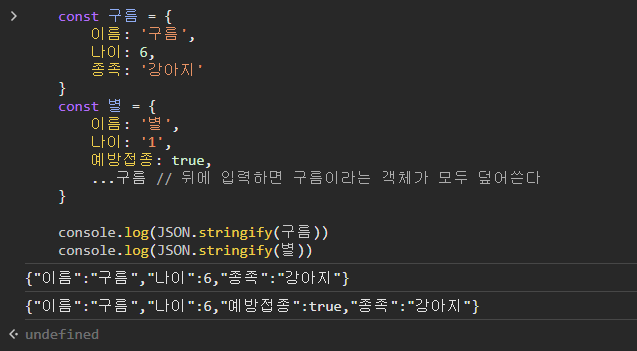
객체는 전개 순서가 중요하다. 전개를 어떤 위치에서 하는지에 따라 결과가 달라진다. 이전의 코드에서 전개 부분을 뒤로 옮기면 다음과 같이 출력된다.
<script>
const 구름 = {
이름: '구름',
나이: 6,
종족: '강아지'
}
const 별 = {
이름: '별',
나이: '1',
예방접종: true,
...구름 // 뒤에 입력하면 구름이라는 객체가 모두 덮어쓴다
}
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
</script>

생각과 달랐던 부분은 전개를 뒤에 해서 덮어썼음에도 이름과 나이가 먼저 출력되는 것이었다.
06 - 3장의 내용은 여기서 마무리된다.
내일은 5주차 미션을 진행해보자!
오늘 하루도 쌓였다.
'혼공학습단 11기(完)' 카테고리의 다른 글
| [혼공스] 07 - 1 '문서 객체 조작하기' 정리(1) (0) | 2024.01.31 |
|---|---|
| [혼공스] 5주차 미션 (1) | 2024.01.30 |
| [혼공스] 06 - 2 '객체의 속성과 메소드 사용하기' 정리(3) (1) | 2024.01.26 |
| [혼공스] 06 - 2 '객체의 속성과 메소드 사용하기' 정리(2) (0) | 2024.01.25 |
| [혼공스] 06 - 2 '객체의 속성과 메소드 사용하기' 정리(1) (1) | 2024.01.24 |