
오늘은 06 - 2장의 내용을 정리해 보자.
06 - 2장의 제목은 '객체의 속성과 메소드 사용하기'로, 객체와 관련된 기본적인 문법들을 다루고 있다.
다음 장부터 본격적으로 객체를 사용해서 어플리케이션을 개발하므로 확실하게 익히도록 하자.
그럼 정리 시작!
객체 자료형
속성과 메소드를 가질 수 있는 모든 것은 객체이다. 배열, 함수 역시 객체이다. 함수는 '실행이 가능한 객체'라는 특이한 자료로 typeof 연산자를 사용해서 자료형을 확인하면 "function"을 출력한다. 함수는 객체의 특성을 완벽하게 가지고 있으므로 자바스크립트에서는 함수를 일급 객체(first-class object, first-class citizen)에 속한다고 표현하기도 한다.
기본 자료형
자바스크립트에서는 실체가 있는 것(undefined와 null 등이 아닌 것) 중에 객체가 아닌 것을 기본 자료형이라고 부른다. 숫자, 문자열, 불이 바로 기본 자료형이다.
이러한 자료형은 객체가 아니므로 속성을 가질 수 없다.

기본 자료형을 객체로 선언하기
자바스크립트는 기본 자료형을 객체로 선언하는 방법을 제공한다. 2장에서 살펴보았던 숫자, 문자열, 불 등으로 자료형을 반환하는 함수 (Number, String, Boolean)는 다음과 같이 사용한다.
| const 객체 = new 객체 자료형 이름() |
| new Number(10) new String('안녕하세요') new Boolean(true) |
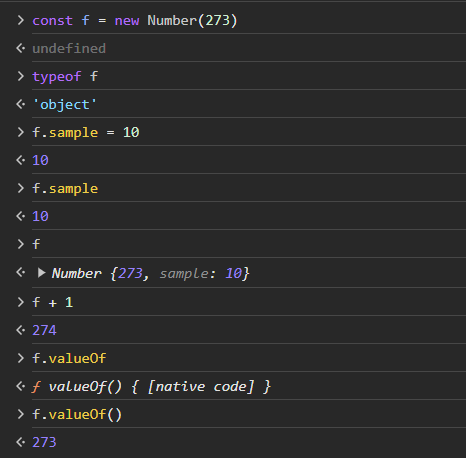
단순한 기본 자료형이 아니므로 이전과 다르게 속성을 가진다. 다음과 같이 new Number()를 사용해서 숫자를 생성하면 숫자와 관련된 연산자도 모두 활용할 수 있으며, 속성과 메소드를 활용할 수 있다.

이때 new 키워드를 사용하지 않으면 함수가 객체로 선언되는 것이 아닌 자료형 반환 기능으로 작동한다.
기본 자료형의 일시적 승급
원래 기본 자료형은 속성과 메소드를 가질 수 없다. 그런데 이전에 문자열의 length 속성을 사용해 본 적이 있다. 문자열 자료형 등을 생성하고 뒤에 온점을 찍으면 자동 완성 기능으로 다양한 메소드들이 나오는 것을 확인할 수 있었는데 어떻게 이렇게 당당하게 속성과 메소드를 가지고 있는 것일까?
자바스크립트는 사용의 편리성을 위해서 기본 자료형의 속성과 메소드를 호출할 때(기본 자료형 뒤에 온점을 찍고 무언가 하려고 하면) 일시적으로 기본 자료형을 객체로 승급시킨다. 그래서 속성과 메소드를 사용할 수 있는 것이다.
이러한 승급은 일시적이다. 따라서 sample 속성에 기본 자료형이 추가되는 것처럼 보였지만, 실제로는 추가되지 않는 현상이 일어난 것이다. 승급 때 잠시 속성이라는 새 옷을 입었다가 배로 뺏긴다고 생각하면 쉽다.

따라서 기본 자료형의 경우 속성과 메소드를 사용할 수는 있지만, 속성과 메소드를 추가로 가질 수는 없다.
프로토타입으로 메소드 추가하기
어떤 객체의 prototype 이라는 속성이 바로 객체 전용 옷(틀)이라고 할 수 있다. prototype 객체에 속성과 메소드를 추가하면 모든 객체(와 기본 자료형)에서 해당 속성과 메소드를 사용할 수 있다.
| 객체 자료형 이름.prototype.메소드 이름 = function () { } |
예를 들어 다음과 같이 Number.prototype에 sample이라는 속성을 추가하면 기본 자료형 숫자 뒤에 온점을 찍고 해당 속성을 활용할 수 있다.

모든 숫자 자료형이 어떤 값을 공유할 일은 거의 없으므로, 일반적으로 prototype에 속성을 추가하지는 않는다. 하지만 프로토타입에 메소드를 추가하면 다양하게 활용할 수 있다.
몇 가지 예시를 살펴보자.
최신 자바스크립트에는 제곱 연산자(**)가 있다. 이를 사용하면 숫자를 n제곱할 수 있다.
<script>
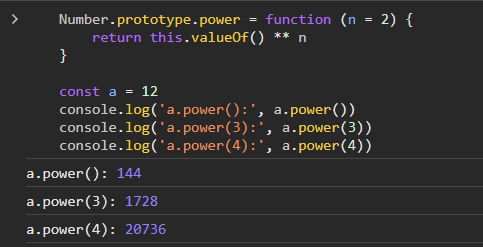
Number.prototype.power = function (n = 2) {
return this.valueOf() ** n
}
const a = 12
console.log('a.power():', a.power())
console.log('a.power(3):', a.power(3))
console.log('a.power(4):', a.power(4))
</script>

코드에서 this.valueOf()로 숫자 값을 꺼냈다. 그냥 this ** n을 해도 아무 문제 없이 계산된다. 하지만 객체 내부에서 값을 꺼내 쓰는 것임을 명확하게 하기 위해서 위처럼 valueOf() 메소드를 사용하는 것이 일반적이다.
함수를 생성할 때 기본 매개변수 (n = 2)도 활용하였으니 참고하자.
조금 더 실용적인 예시를 살펴보자.
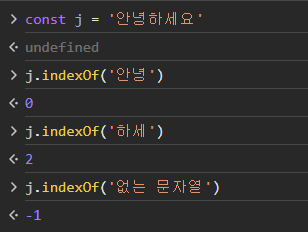
자바스크립트에서 문자열 내부에 어떤 문자열이 있는지, 배열 내부에 어떤 자료가 있는지 확인할 때는 indexOf() 메소드를 사용한다. 문자열의 indexOf() 메소드를 사용하는 예를 살펴보자.
다음 코드는 문자열 '안녕하세요' 내부에 '안녕', '하세', '없는 문자열'이 있는지 확인한다. 있으면 해당 문자열이 시작하는 위치를 출력하고, 없으면 -1을 출력한다.

배열의 indexOf() 메소드도 마찬가지로 작동한다.

따라서 "문자열.indexOf(문자열) >=0" 과 같은 코드를 사용하면 문자열 내부에 어떤 문자열이 포함되어 있는지 true 또는 false로 얻을 수 있다. 이를 이용해서 contain() 메소드를 구현하면 다음과 같다.
<script>
String.prototype.contain = function (data) {
return this.indexOf(data) >= 0
}
Array.prototype.contain = function (data) {
return this.indexOf(data) >= 0
}
const a = '안녕하세요'
console.log('안녕 in 안녕하세요:', a.contain('안녕'))
console.log('없는데 in 안녕하세요:', a.contain('없는데'))
const b = [273, 32, 103, 57, 52]
console.log('273 in [273, 32, 103, 57, 52]:', b.contain(273))
console.log('0 in [273, 32, 103, 57, 52]:', b.contain(0))
</script>

이 뒷 부분은 기본 자료형과 연결된 객체, 자바스크립트 내장 객체가 등장한다.
많이 길어질 것 같으니 여기서 잠깐 쉬어가자.
오늘은 자바스크립트에서 사용하는 두 가지 자료형 기본 자료형과 객체 자료형에 대해서 공부했다.
기본적인 내용이니 잘 기억해 두어야겠다.
오늘 하루도 쌓였다.
'혼공학습단 11기(完)' 카테고리의 다른 글
| [혼공스] 06 - 2 '객체의 속성과 메소드 사용하기' 정리(3) (1) | 2024.01.26 |
|---|---|
| [혼공스] 06 - 2 '객체의 속성과 메소드 사용하기' 정리(2) (0) | 2024.01.25 |
| [혼공스] 06 - 1 '객체의 기본' 정리 (0) | 2024.01.23 |
| [혼공스] 4주차 미션 (0) | 2024.01.22 |
| [혼공스] 05 - 2 '함수 고급' 정리(2) (0) | 2024.01.21 |